
PWAで提供するアプリのお話
PWAって何でしょうか?
Webページをネイティブアプリのように動作させる技術で、PC・スマートフォンどちらにも提供可能です。
実際にPWAをインストールしてみましょう
ブラウザ上で動作するゲーム NANTOKA BIRD をこちらに公開いたします。
■NANTOKA BIRDの遊び方
- BIRDは自動で前進していきます
- タップもしくはクリックで上昇します
- 壁や天井、地面に当たらないようにして、より多くの宝石をGETしてください!

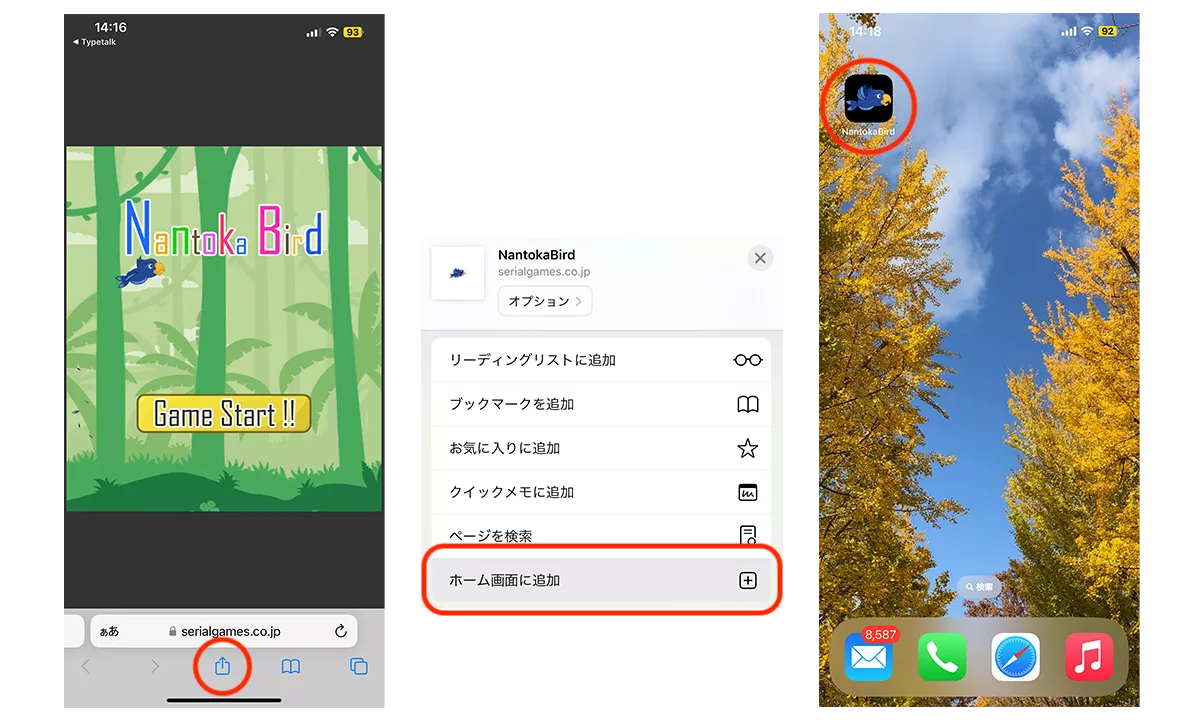
図版 ホーム画面への登録手順 ブックマークをホームに追加するのと同じ操作です
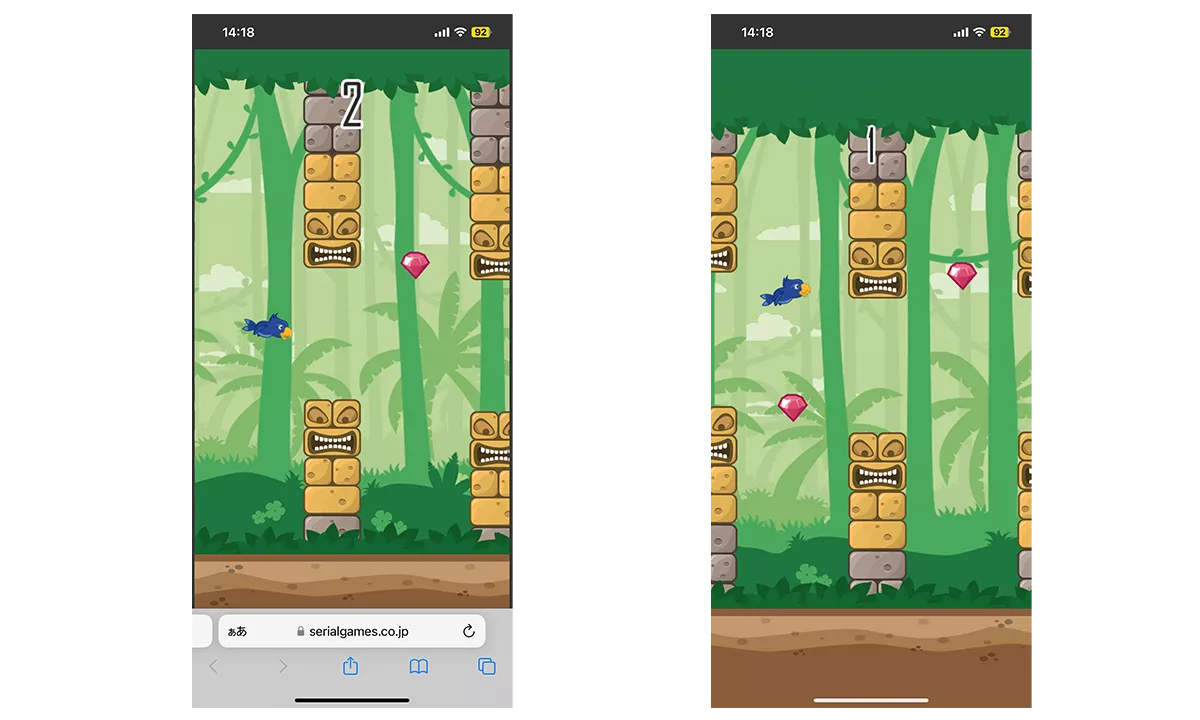
リンクをクリックするとブラウザ上で遊ぶこともできますが、「ホーム画面に追加」を行うことで、ホームにゲームのアイコンが登録され、他のアプリと同様に起動できるようになります。これだけではホーム画面にブックマークを置いたことと変わらないように見えますが、ホーム画面から起動したPWAにはブラウザ表示時とは違い、URL表示などのブラウザのユーザインターフェースは表示されなくなります。

図版 ブラウザとPWAでの見え方の違い
PWA のメリットは?
例えばスマートフォンにアプリ(ネイティブアプリ)を提供しようと思ったときには通常次のような開発や運用が必要となります
[ネイティブアプリの場合]
- GoogleやAppleのデベロッパー登録
- AndroidとiOS/iPadOS上で動くアプリをそれぞれ開発
- GooglePlayとAppStoreにそれぞれのアプリを設置し配信開始する
- アプリ更新はストアに申請し置き換える ユーザも最新版をダウンロードするPWAではこうした手間をWebページとして動作するWeb上のアプリとして提供することで、ストアではなくWebページとして開発・公開できます。
また、PUSH通知やブラウザ内ローカルストレージなどのサービスやシステムリソースも利用できるので、アプリのように振舞うサービスを提供できます。
[PWAの場合]
- デベロッパー登録等せずに開発できる
- Webアプリなので画面サイズや表示に配慮すれば1コードで提供できる
- 自分で用意したサーバにPWAを配置して配信する
- 更新もサーバに設置したPWAを置き換えるだけでユーザは再インストールしなくていい
PWAの特徴
- PWA化されたWebアプリはホーム画面に追加できます
通常のアプリと同様、ホーム画面のアイコンから起動できます。
一見ブックマークに見えますが、実際はブックマークアイコンとは異なります。 - フル画面で動作します
ブラウザの中に表示されるわけではないので、アドレスバーや戻るボタンなどブラウザのユーザーインターフェースは表示されません。 - キャッシュされます
PWA はキャッシュされるため、通常のWebページと比べて表示が高速です。
また、オフライン環境でもキャッシュされたコンテンツは表示可能です。
PWAで提供できる機能一覧
現在(2023/7/1時点)の最新Android/iOSのPWAで提供できる機能一覧は以下の通りです。
それぞれのOSで提供するサービスを統一するには、以下の機能対応表で両対応になっている機能から計画・設計することが大切です。
| 種別 | ネイティブ | ウェブ | PWA |
|---|---|---|---|
| OS別対応 | OS毎にアプリを作成 | なし | なし |
| 配布方法 | ストア | ウェブサイト | ウェブサイト |
| 審査 | 必要 | 不要 | 不要 |
| インストール | 必要 | 不要 | 必要 |
| オフラインキャッシュ | 可能(アプリによる) | 可能 | 可能 |
| プッシュ通知 | 可能 | 不可能 | 可能 |
| 内部情報アクセス (ファイルや連絡先など) |
可能 | 不可能 | 不可能 |
| ハードウェアアクセス (カメラやセンサー) |
可能 | 可能 | 可能 |
| データ保存 | 可能 | 可能(LocalStrage) | 可能(LocalStrage) |
| 開発コスト | 高い | 低い | 低い 通知やアイコンなどが必要なため、 ウェブよりは高い |
PWAの開発・ご相談はシリアルゲームズへ
PWAはWebページとして実装する関係上、Webアプリケーションとしてのフロントエンド実装やそれに適したGUIデザインが大切です。また、複数端末・単一アカウントの概念でサービスを提供したい場合は、ユーザ情報のアカウント認証や保持管理、提供サービスに合った最新情報の提供や制御といったサーバ機能の提供と、Webページの連動といった機能の実装も必要になるケースがあります。
当社では従前培ってきたネイティブアプリ開発・オンラインゲームサーバ開発・Webサービス開発・クラウド構築運用技術・UI/UXデザインの全てを活用し、PWA開発をご提案いたします。

